Deep Dive into App.StartScreen and App.OnStart: Leveraging Powerful Navigation and Initialization in Canvas Apps
Canvas apps provide a versatile and low-code approach to app development, enabling users to build custom applications quickly and easily. They are suitable for a wide range of scenarios, such as data collection forms, process automation, data visualization, and more. Microsoft continues to update and enhance the capabilities of canvas apps, and new features and improvements are released on a regular basis.
Canvas apps primarily use a declarative approach, which allows us to design the app's user interface and behavior using properties, formulas, and expressions. However, we can also take advantage of imperative-like functions and operators for more fine-grained control and inclusion of complex logic when needed.
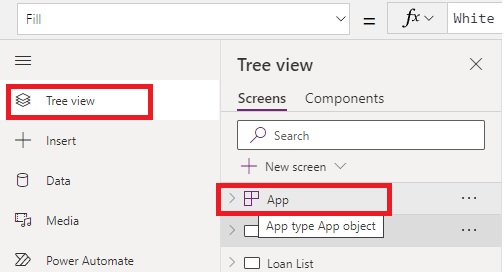
At the top of the tree pane in canvas apps, there is an object that provides information about the currently running app and controls over the app's behavior. "App" refers to an entire application that we build using the Power Apps canvas app platform. It represents the collection of screens, controls, data sources, and logic that make up the user interface and functionality of the app.
App.OnStart:
This OnStart property has important uses in app development as it is often used to perform initialization work, retrieve data and set the initial state of the app, and determine which screen will be displayed first. In other words, `App.OnStart` is used for one-time initialization and global app-level settings, however, if not optimized properly, the App.OnStart formula can potentially cause performance issues .
- App.StartScreen is optional property.
- App.StartScreen is a data flow property that can't contain behavior functions.
- App.StartScreen is the new declarative way to indicate which screen should be shown first.














Comments
Post a Comment