PL400 : describe Web Resources and their uses
The World Wide Web (WWW) was created in 1990 by British CERN physicist Tim Berners-Lee. This year was a revolutionary point in world history, as it changed the whole world in terms of communication. Nowadays, millions of web sites, pages and content are being created every day.
As web applications and web sites emerged, HTML, CSS and JavaScript are major players in the client side. Ajax and jQuery make the whole web world more responsive and interactive. Microsoft understands the capabilities of these technologies, so they allow web resources to be created in Power Platform.
Web resources are virtual files that are stored in the Microsoft Dataverse database and that you can retrieve by using a unique URL address.
- The URL syntax for web resources allows for relative path references.
- Because web resources are stored in Dataverse and are solution components, they can be easily exported and installed to other Dataverse orgs.
- Web resources are also available to users of Dataverse for Microsoft Office Outlook with Offline Access when offline because they are synchronized with the user's data.
- we can use the form editor to add and configure form-enabled web resources into your forms.
- Because web resources are stored as records in the database, they can be managed programmatically by using the standard techniques to create, retrieve, and update records.
- Text-based web resources (JScript, CSS, XML, XSL, RESX, and HTML) can be edited and saved in the application.
Limitations of Web Resources:
- Don't support the ASP.NET (.aspx) page.
- Web Resources are limited to static files or files that are processed in the browser.
- The maximum size of files that can be uploaded is determined by the Organization.MaxUploadFileSize property.(default setting is 5MB).
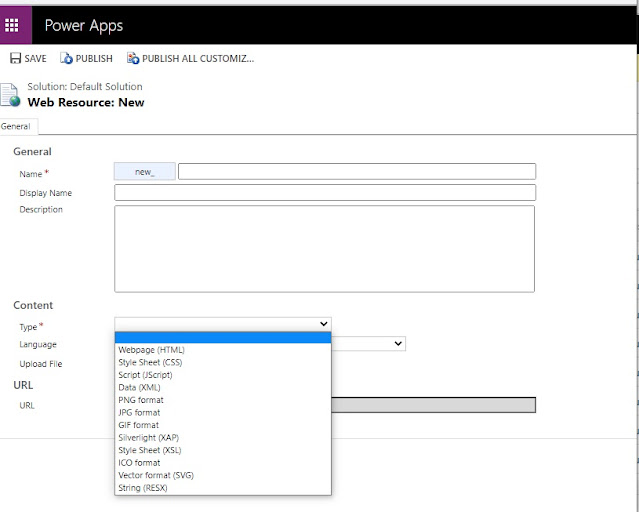
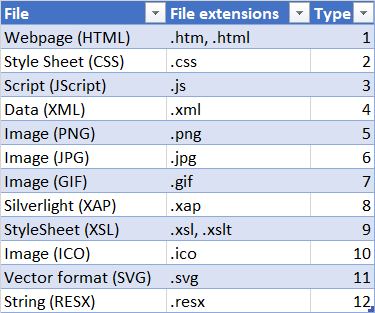
Web Resource types:
There are several methods that we can use to reference web resources:
- $webresource directive
- Xrm.Navigation.openWebResource
- Relative URL
- Full URL
Let's talk about behavior and use of web resources.
Web Page (HTML):
It is impossible to ignore this markup language, because without it we cannot imagine web sites or web applications. It describes the structure of web pages and it can render on any browser.
Limitation:
- An HTML doesn't contain server side code
- It can only accept limited number of query string parameters.
Important Points:
- we can use the reference other web resources.
- can't use global objects defined by the JavaScript Library
- but we can use Xrm.Page and Xrm.Utility objects with the form by using parent.Xrm.page or parent.Xrm.Utitlity.
- we can't track dependencies web resources.
Style Sheet (CSS):
If HTML gives the structure of web pages, then Style Sheet provides it beautification in the term of design, layout and variations in display for different devices and screen sizes.
Limitation:
This resource is available in the security context and only licensed users who have the necessary privileges can access them.
Script(JScript):
JScript is a text-based programming language used on the client-side that allows to make web pages interactive with HTML and CSS.
Limitation:
This resource is available in the security context and only licensed users who have the necessary privileges can access them.
Data (XML):
Extensible Markup Language (XML) is a markup language that defines a set of rules for encoding documents in a format that is both human-readable and machine-readable.
It uses to save and access data in the Model-driven Apps.
Limitation:
It can use cache configuration setting or metadata.
Image Web Resources:
Images can easily embed in the websites and web pages, therefor these five different type of images are allow in the model-driven apps.
- PNG Format
- JPG Format
- GIF Format
- ICO Format
- Vector Format (SVG)
- Custom table icon
- Icon for custom ribbon control and Sitemap Sub Area
- Decorative and interactive graphic for Forms and web pages
- Background images that are used by CSS














Comments
Post a Comment