PL400: describe Power Apps portal extensibility points including CRUD APIs and custom styling
Portal is the generic term in science fiction movies where astronauts enter a universe in another universe. It seems the same in the Power platform which gives an external point of view for the audience and users of the outside world. On 1 October 2019, Microsoft launched Power Apps Portal which has the capability to create low-code, responsive websites that allow external users to interact with data stored in the Dataverse.
There are many portal templates available which can be provisioned according to the target audience and workload. The Power Apps portal requires that there is a Dataverse database available in the environment for key components to be installed and configured.
Core Power Apps Portal Features:
- Content Management (Web pages, static text, image and other context)
- Multi Languages (43 languages)
- Access to Dataverse data
- Themes
- Global Search
- Authentication and Security
- Profile Management
- Customization and Extensibility
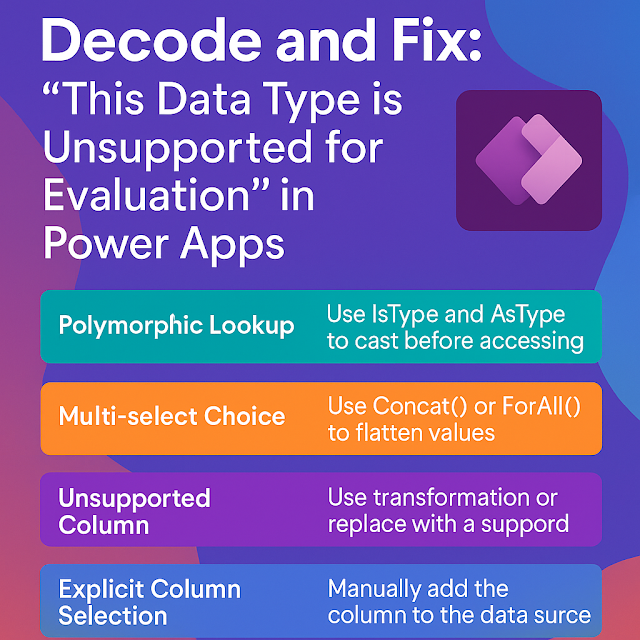
Although the whole features are interesting and business focused, the scope of the article is only about PL 400 preparation, so I will discuss the extensibility of Power App portal here. Power Apps Portals is supposed to be a no-code, low-code solution for building portal apps. However, there may be situations where some needs require extended development.
Liquid:
Liquid is an open-source markup language that can be embedded in content (webpage content, content snippets) and web templates. Liquid is used to add dynamic content to webpages and can also be used to dynamically present Microsoft Dataverse records.
Liquid is a template language created by Shopify and written in Ruby. It is now available as an open source project on GitHub. It is server side language.
Template language:
This language generally uses to build web pages that combine static content and dynamic content.
Liquid Syntax:
Liquid language works with HTML tag but it can be easily readable and make distinguish between them. It is under the two sets of delimiters;
- {{}} : which denotes the output
- {%%} which denotes logic and control flow.
JavaScript
Custom JavaScript code can be embedded in various portal assets such as webpages, web templates, table forms, and table lists. JavaScript can be used to enhance the client interface, add complex user input validation, or call external web services. Scripting in Power Apps portals is specific to portal components and does not use scripts from model-driven apps in table forms or views.
CSS
Cascading Style Sheets (CSS) can be used to control the appearance and the behavior of portal webpages. CSS can also implement specific portal features instead of JavaScript code,
Companion apps
There may be some situations where custom code is needed to create or update data in a Dataverse without submitting a table form or a web form. A common technique is to build a custom web app outside of the Power Apps portal using Azure App Services or the Web Apps feature of Azure Functions, which will expose an API that can be safely called from JavaScript on portal pages. The web app can interact with the data using the standard Dataverse Web API.
Portal Web API:
Microsoft unveiled a new feature in Power Apps Portal that allows CURD operations to be performed with the help of JavaScript which is known as Portal Web API. This feature is available in version 9.3.3.x and later. These functions require a Power Portal license. Portal Web API provides a subset of capabilities for Dataverse operations.
Benefits:
- To create, update and delete operation all Microsoft Dataverse tables from portal pages.
- Rich user experience and integration with third party behavior or application integration.
- The advantage of server side caching which helps to improve performance.
















Comments
Post a Comment